
资源信息
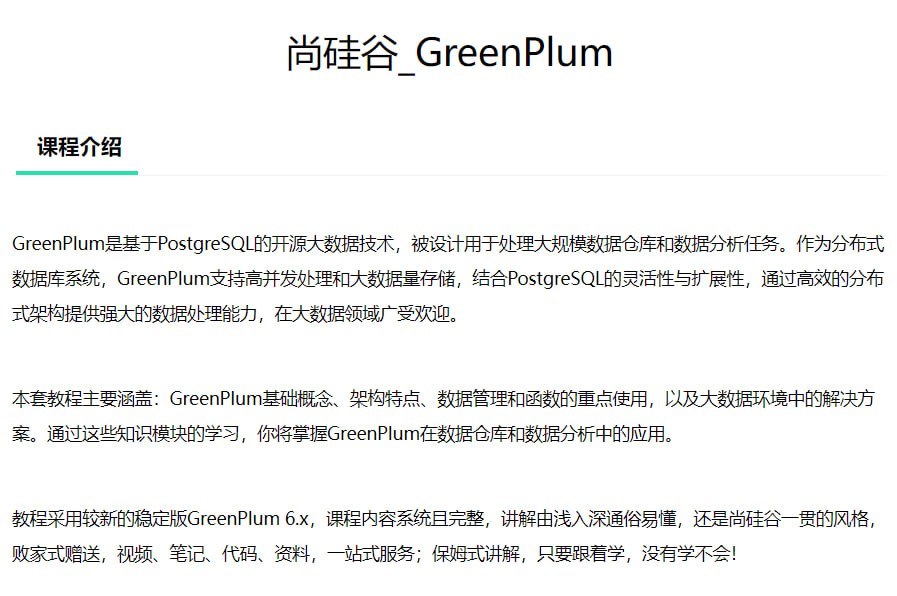
资源名称:【尚硅谷】大数据技术之Greenplum – 带源码课件
资源类型:课程
资源标签:#学习 #知识 #课程 #资源
资源来源:夸克网盘吧Kuakeba.com
资源简介
本套教程主要涵盖:GreenPlum基础概念、架构特点、数据管理和函数的重点使用,以及大数据环境中的解决方案。通过这些知识模块的学习,你将掌握GreenPlum在数据仓库和数据分析中的应用。
资源目录
【催学社】Vue3源码实战课 - 带源码课件(1)
├─ 01-vue3源码结构的介绍.mp4
├─ 02-reactivity 的核心流程 .mp4
├─ 03-runtime-core 初始化的核心流程.mp4
├─ 04-runtime-core 更新的核心流程.mp4
├─ 05-setup环境-集成jest做单元测试-集成 ts.mp4
├─ 06-实现 effect & reactive & 依赖收集 & 触发依赖.mp4
├─ 07-实现 effect 返回 runner.mp4
├─ 08-实现 effect.scheduler 功能.mp4
├─ 09-实现 effect 的 stop 功能 .mp4
├─ 10-实现 readonly 功能.mp4
├─ 11-实现 isReactive 和 isReadonly.mp4
├─ 12-优化 stop 功能.mp4
├─ 13-实现 reactive 和 readonly 嵌套对象转换功能.mp4
├─ 14-实现 shallowReadonly 功能.mp4
├─ 15-实现 isProxy 功能.mp4
├─ 16-实现 ref 功能.mp4
├─ 17-实现 isRef 和 unRef 功能.mp4
├─ 18-实现 proxyRefs 功能.mp4
├─ 19-实现 computed 计算属性.mp4
├─ 20-实现初始化 component 主流程.mp4
├─ 21-使用 rollup 打包库.mp4
├─ 22-实现初始化 element 主流程.mp4
├─ 23-实现组件代理对象.mp4
├─ 24-实现 shapeFlags.mp4
├─ 25-实现注册事件功能.mp4
├─ 26-实现组件 props 逻辑.mp4
├─ 27-实现组件 emit 功能.mp4
├─ 28-实现组件 slots 功能.mp4
├─ 29-实现 Fragment 和 Text 类型节点.mp4
├─ 30-实现 getCurrentInstance .mp4
├─ 31-实现provide-inject 功能.mp4
├─ 32-实现自定义渲染器 custom renderer.mp4
├─ 33-更新element流程搭建.mp4
├─ 34-更新element 的 props.mp4
├─ 35-更新 element 的 children.mp4
├─ 36-更新 element 的 children - 双端对比diff 算法 (1).mp4
├─ 37-更新 element 的 children - 双端对比diff 算法 (2).mp4
├─ 38-更新 element 的 children - 双端对比diff 算法 (3).mp4
├─ 39-学习尤大解决bug的处理方式.mp4
├─ 40-实现组件更新功能.mp4
├─ 41-实现 nextTick 功能.mp4
├─ 42-编译模块概述.mp4
├─ 43-实现解析插值功能.mp4
├─ 44-实现解析 element 标签 .mp4
├─ 45-实现解析 text 功能.mp4
├─ 46-实现解析三种联合类型.mp4
├─ 47-parse 的实现原理&有限状态机.mp4
├─ 48-实现 transform 功能.mp4
├─ 49-实现代码生成 string 类型.mp4
├─ 50-实现代码生成插值类型.cmproj.mp4
├─ 51-实现代码生成三种联合类型.mp4
├─ 52-实现编译 template 成 render 函数.mp4
├─ 53-实现 monorepo & 使用 vitest 替换 jest.mp4
├─ 54-实现 watchEffect.mp4
├─ 课件
│ └─ teach-vue-practice-main.7z
├─ 答疑
│ ├─ 2021-09-05.mp4
│ └─ 2021-09-19.mp4
├─ vue2-vue3
│ ├─ 09
│ │ ├─ 1-敌军飞机.mp4
│ │ ├─ reactivity 结合 blessed .mp4
│ │ ├─ reactivity.mp4
│ │ ├─ 我方子弹.mp4
│ │ ├─ 碰撞检测.mp4
│ │ └─ 飞机移动优化实现.mp4
│ ├─ 08
│ │ ├─ 01-vue3渲染流程.mp4
│ │ ├─ 02-自定义渲染器custom renderer.mp4
│ │ ├─ 03-pixijs和vue3的结合.mp4
│ │ ├─ 04-setup 飞机大战环境.mp4
│ │ ├─ 05-页面切换.mp4
│ │ ├─ 06-实现地图.mp4
│ │ ├─ 07-我方飞机.mp4
│ │ └─ homework08.mp4
│ └─ 07
│ ├─ 01-认识 vue3.mp4
│ ├─ 02-vue3 新特性1.mp4
│ ├─ 03-vue3新特性2.mp4
│ ├─ 04-创建响应式对象 ref reactive readonly.mp4
│ ├─ 05-computed & watch.mp4
│ ├─ 06-watchEffect.mp4
│ ├─ 07-生命周期&refs&依赖注入.mp4
│ ├─ 08-composition api 的动机与目的.mp4
│ └─ 09-composition api 的心智负担和 options api 的兼容性.mp4
├─ mini-webpack
│ ├─ code.7z
│ └─ video
│ └─ mini-webpack.mp4
└─ Vuejs基础入门课
├─ part03
│ ├─ 1-敌军飞机.mp4
│ ├─ reactivity.mp4
│ ├─ reactivity结合blessed.mp4
│ ├─ 我方子弹.mp4
│ ├─ 碰撞检测.mp4
│ └─ 飞机移动优化实现.mp4
├─ part02
│ ├─ 01-vue3渲染流程.mp4
│ ├─ 02-自定义渲染器customrenderer.mp4
│ ├─ 03-pixijs和vue3的结合.mp4
│ ├─ 04-setup飞机大战环境.mp4
│ ├─ 05-页面切换.mp4
│ ├─ 06-实现地图.mp4
│ ├─ 07-我方飞机.mp4
│ └─ homework08.mp4
└─ part01
├─ 01-认识vue3.mp4
├─ 02-vue3新特性1.mp4
├─ 03-vue3新特性2.mp4
├─ 04-创建响应式对象refreactivereadonly.mp4
├─ 05-computed&watch.mp4
├─ 06-watchEffect.mp4
├─ 07-生命周期&refs&依赖注入.mp4
├─ 08-compositionapi的动机与目的.mp4
└─ 09-compositionapi的心智负担和optionsapi的兼容性.mp4
下载地址
⏬️夸克网盘(手机APP转存可以获得1TB免费空间)

 夸克网盘吧
夸克网盘吧











最新评论
已发布
求保镖之翡翠娃娃
已补!
追风者资源失效了🙏
荣耀平板,其他VIP功能能用,但新出的模板下载不了,如果有解决方式请告诉我(我就是想用它模板